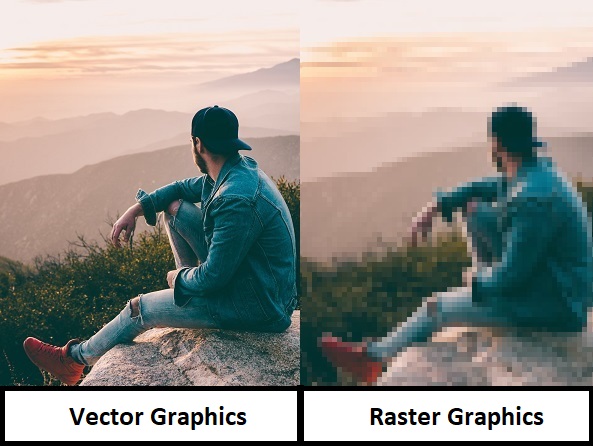
Graphics help us to see the photo, video, Animation Popularly, and Vector Graphics are sharp and detailed than Raster Graphics. In this article, I Explain the Difference between Vector and Raster graphics with Examples.
What is the difference between Vector and Raster graphics?
Graphics are part of Multimedia. In Digital media like Photo, Video, Animation all these things are made by graphics. Graphics are two types Vector Graphics and Raster Graphics.
Vector Graphics |
Raster Graphics |
|---|---|
| Vector Graphics are composed of paths. | Raster graphics are composed of pixels. |
| Vector Graphics such as a.eps file or Adobe Illustrator file are composed of paths or lines, that are either straight or curved. | Raster graphics Such as a .gif .jpeg is arranging of pixels of various colors, which together form an image. |
| The data file for a Vector image contains the points where the paths and ends how much the path curve, and the colors that either border or fill the paths. | Raster graphics, on the other hand, become “blocky” since each pixel increases in size as the image is larger. |
| Vector Graphics is Capable of detailed editing. | Raster graphics are Less detailed but offer precise paths. |
Read Also: What is Multimedia in Computer With Example

Example of Vector Graphics Software with Format:
- Adobe Illustrator.
- CorelDraw.
Vector Graphics typically saved as EPS, AI, SVG, PDF Format.
Example of Raster graphics Software with Format:
- Adobe Photoshop.
- Gimp.
Raster Graphics saved as JPG, GIF, PNG, TIF, BMP Format.
I hope you get the all information about the difference between Vector and Raster graphics with Example. If you like this article, you can share and comment. So that we too have a chance to learn something from your ideas and improve something.
Read Also: